
Postagens no Facebook : quantas por dia?
3 de julho de 2013
Peça a seus amigos para curtirem sua página
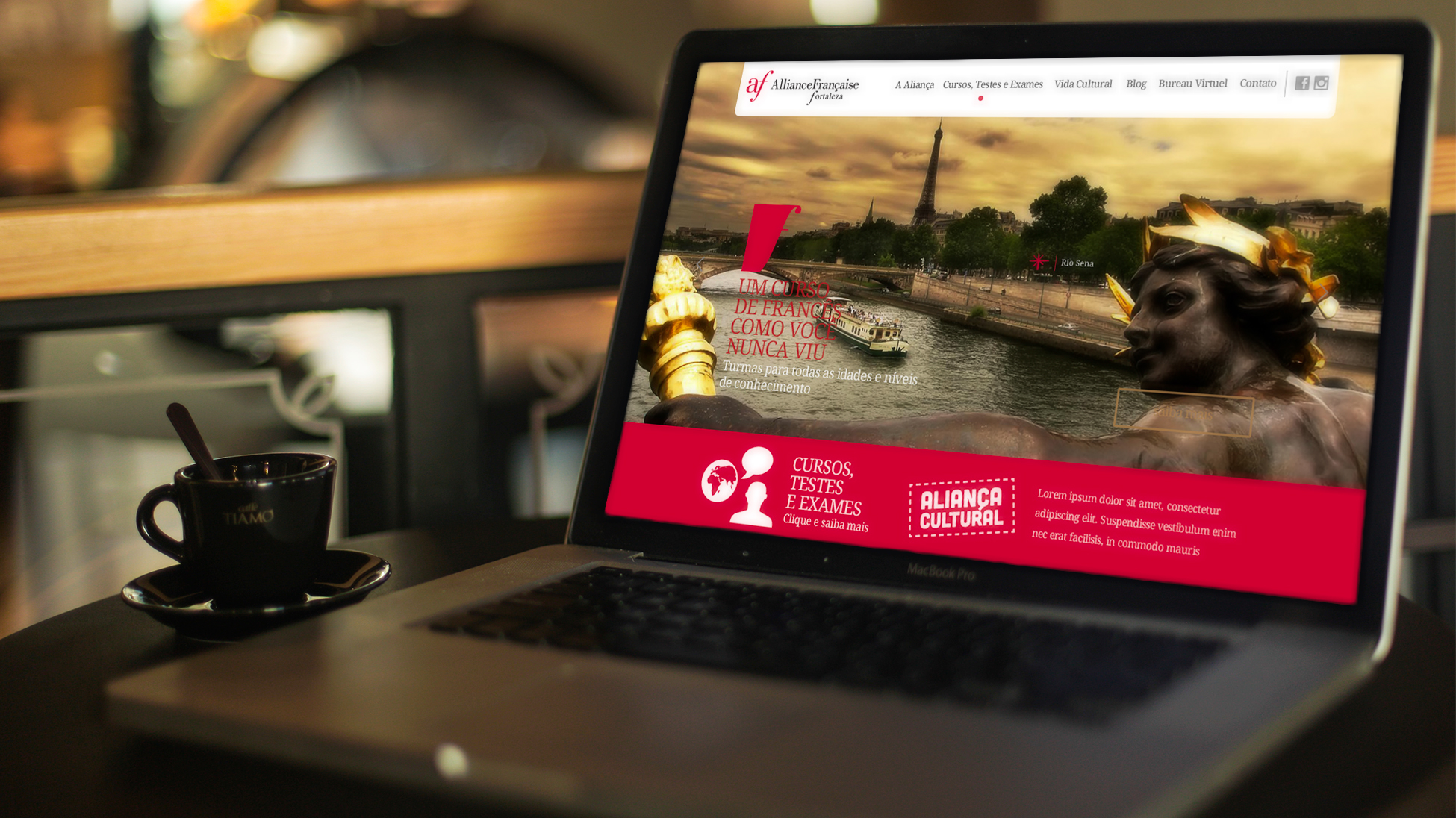
11 de julho de 2013O avanço e desenvolvimento da tecnologia de telefones celulares, notebooks e tablets levantou a necessidade uma interface que pudesse ser executada em qualquer plataforma. Foi quando surgiu o conceito de “Design Responsivo” (Responsive Web Design – RWD), uma abordagem que constrói um design único site que se acomoda em todos os dispositivos e várias plataformas de forma automática.
Um website criado nos princípios da RWD vai reduzir as dificuldades em duplicar o mesmo conteúdo para as versões desktop e sites móveis. Ele usa os elementos flutuantes de conteúdo, um layout de página ajustável, e redimensiona imagens dinâmicas para se adaptador em todos os tamanhos de dispositivos.

Como todas as coisas no mundo, web design responsivo tem prós e contras pois desenvolver este tipo de solução não é simples e tem o código fonte mais complexo, o que que leva a mais tempo em desenvolvimento. Abaixo então listaremos alguns prós e contras:
Vantagens do Design Responsivo para Web
1. Baixo custo de manutenção : O site pode se adaptar para qualquer plataforma ou qualquer dispositivo e não são precisas modifições durante atualizações rotineiras de conteúdo.
2. Identidade de marca única : Os usuários que visitam pelo notebook, bem como os visitantes que vem pelo Smartphone vão obter o mesmo resultado de conteúdo.
3. User Friendly : Evita o redirecionamento para outras páginas com o objetivo de completar uma única tarefa. ( o que costumava ocorrer quando os conteúdos eram incompatíveis)
4. Carregamento Simplificado : transferência fácil do tamanho, comprimindo as imagens se o usuário está acessando o site através de um dispositivo menor, como Smartphone ou tablet (ele baixa apenas os dados específicos que leva o tempo mínimo de carregamento)
Desvantagen do WebDesign Responsivo
1. Aumento no tempo de desenvolvimento e custo : Leva menos tempo que desenvolver várias versões do site a partir do zero ou mesmo páginas adicionais, porém modificações na implantação sempre são necessárias.
2. Redimensionar imagens perde seu significado : O processo de dimensionamento e redimensionamento da imagem é feito com base no tamanho da tela e esse resultado às vezes gera a perda de informações importantes.
3. Complicações em menus de navegações : Eles desempenham papel significativo em qualquer site. Mas devido ao pequeno tamanho da tela dos dispositivos móveis tornam-se um verdadeiro desafio para os desenvolvedores.
Conclusão
Apesar de algumas complicações na área de desenvolvimento, RWD é considerado o melhor e mais famoso modelo de design nos dias de hoje. Ele tem resolvido muitos problemas de renderização e carregamento de sites em diferentes plataformas e, por isso, podemos dizer que é indicado para melhor adequação de qualquer projeto.